Do you have a web or mobile app idea that you want to build? Maybe you have a vision for an app that combines the best features of several different apps you’ve used. Merging these idea into a cohesive whole that runs smoothly and intuitively is a creative job that takes some thinking and planning. You don’t want to leave this step up to chance or somebody else’s idea of how it should be. You’ll want to be sure the app you build is as amazing as you’ve envisioned.
So how do you clearly convey to your developer the vision for your mobile app? To accomplish this, you’re going to need to get your idea out of your head and into some form of reality so it can be discussed, clarified and planned out. This clarification step is extremely important and is done through what we call “wireframing”.
What is Wireframing?
Wireframing is the creation of a two-dimensional sketch or drawing of all the key screens and interface features of a web or mobile app. It provides the app owner and the app development team a visual representation of all the screens and elements of the app. This step is always completed before building a web or mobile app to get all parties on the same page and to clarify the scope of the project.
What do Wireframes Show?
Wireframes can show the following:
- All of the key screens in the system
- The elements and widgets that will be on each screen
- The important content to be displayed
- How screens interrelate with one another
- The hierarchy of the screens in the system
- How the web or mobile app will work
- How a user will interact with the app
- The key navigational elements
Wireframes are not high fidelity visual representations of the mobile app. They are designed to be quickly built with enough detail to provide a general blueprint. Therefore the focus will not be on design elements like colors, fonts, images, company logos, and actual design elements. These are better left to higher fidelity mockups and prototypes which we’ll discuss later.
Why Wireframing is So Important
If you don’t have a sketch for every key screen of your app, you are taking a big gamble trusting any app estimate. There are just too many variables and moving pieces when building an app. So, never assume a developer has the same vision in their mind that you have. The way you protect yourself is by having a set of wireframes that remove all doubt. The old adage by Benjamin Franklin rings true: “If you fail to plan, you are planning to fail”.
Another good reason for wireframes is that mistakes or do-overs in development are costly, whereas wireframing changes are cheap. Wireframing is like an insurance policy, to protect yourself against waste, mistakes and misunderstandings. It’s always sad to hear the stories of failed projects from customers who assumed the developer knew what they wanted or who hoped things would turn out but who never had wireframes or a written project specification document.
Wireframing eliminates this risk and allows the developer to demonstrate their understanding of your project, which gives you peace of mind that your development team knows what is expected.
Having a wireframe solves the most common issues, because it:
- Allows your product to be more accurately estimated.
- Allows for excellent communication between the app creator and the team.
- Ensures features don’t get misunderstood.
- Clarifies screens and screen to screen flow.
- Helps with raising capital from investors.
- Saves you money, since it’s 5-10x cheaper/faster to change around a wireframe than to re-code an app.
- Gives a clear idea of how your app screens will look and what your app will do.
- Makes potential problem areas apparent right away.
- Allows you to better understand the cost impact for each feature/screen
Who Creates the Wireframes?
Most of the time we create the wireframes for our clients as part of a small app planning project. In order to estimate a project, we have to understand the scope of the work. The more information we have the more accurate and less variable your estimate will be. We usually recommend a product specification document and wireframing if you want the clearest possible picture of costs.
Very occasionally, a customer will come to us with a few simple sketches or drawings they’ve created. And while these are a good starting point, they are usually too rudimentary and often missing screens and functionality that help determine costs. It’s not uncommon for an app to have 20 screens or more, each with widgets, controls and buttons the user can interact with, not to mention a completed web based Administrative control panel for the app owner.
How Much do Wireframes Cost?
The time it takes to create a wireframes varies, depending on how complex the app is and how many revisions each screen will need before it’s finalized. A good general average is about $50 per screen with some screens taking multiple hours and others only taking 30 minutes.
The Difference Between Wireframes, Mockups and Prototypes
Wireframing is the first step most customers take. It is considered the lowest fidelity version of all the different ways you can represent your web or mobile app idea. In many cases it can be enough to estimate the product but clients usually prefer something with a higher degree of fidelity. And with mid or larger sized projects, it is often necessary to be present higher fidelity screen mock-ups and/or an interactive prototype of the system.
Let’s review the additional types of “wireframes” that can be done:
1. Low Fidelity: Wireframes
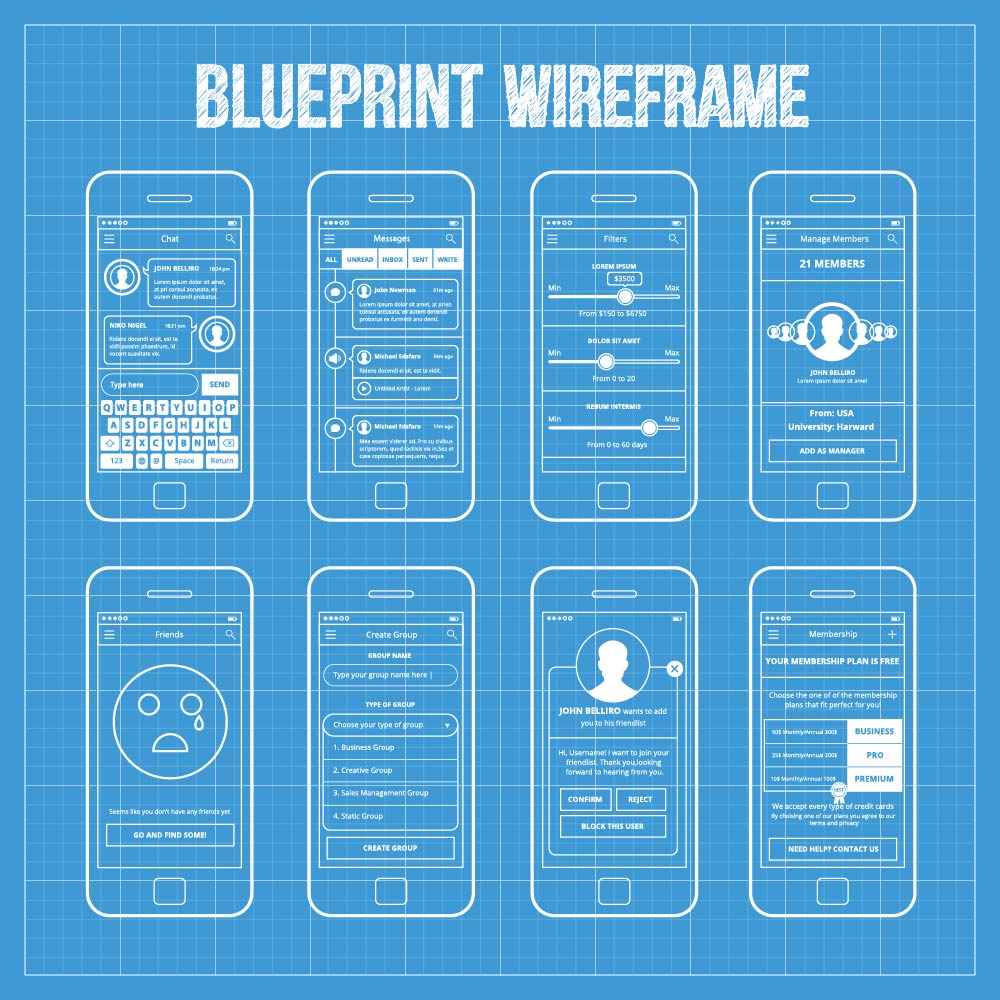
 This is what we’ve been talking about in this article. These are very basic, hand-drawn or digital sketches created using a variety of tools such as Axure, Balsamiq Mockups, Mockingbird, etc. These can be created quickly and are easily changed. They can include accompanying notes about this or that feature or function. They are typically black, white and grey, and may include a color for clickable links and buttons. Pictures and graphics are typically represented with a simple box with an X drawn through it and text either filled with Latin or represented as a set of wavy lines in a box. These can work but they’re not as satisfying as the next option.
This is what we’ve been talking about in this article. These are very basic, hand-drawn or digital sketches created using a variety of tools such as Axure, Balsamiq Mockups, Mockingbird, etc. These can be created quickly and are easily changed. They can include accompanying notes about this or that feature or function. They are typically black, white and grey, and may include a color for clickable links and buttons. Pictures and graphics are typically represented with a simple box with an X drawn through it and text either filled with Latin or represented as a set of wavy lines in a box. These can work but they’re not as satisfying as the next option.
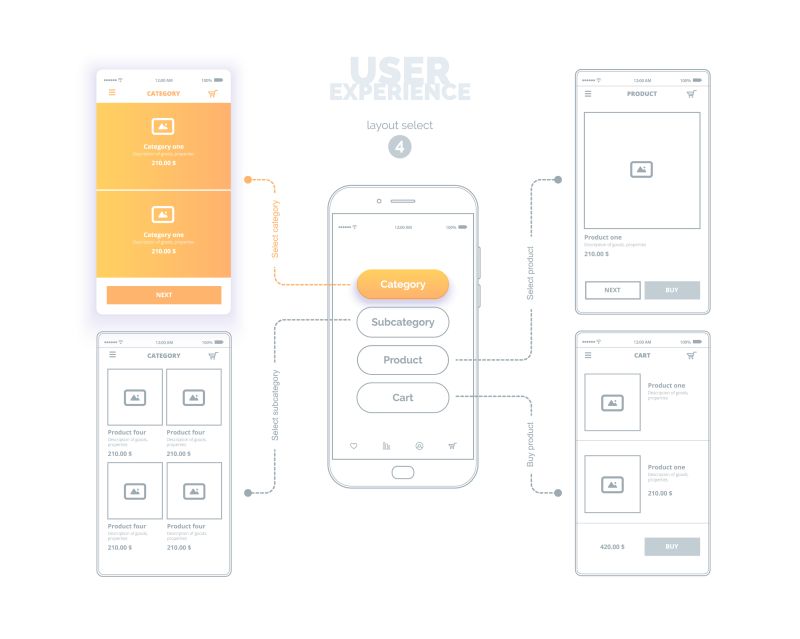
2. Medium Fidelity: Mockups
The next step up from wireframes are mock-ups. This is what customers usually want to see. These are created in a software program such as Axure, OmniGraffle, UXPin, Illustrator, Moqups or others. It provides a higher end representation called a mockup, that may include visual elements such as colors, logos, images, fonts, and a more detailed page layout. Some people call a mockup a “medium fidelity wireframe”. A mockup is useful when you want to get a better sense of what the app might look like. It’s much closer to reality. This can be more engaging for your team, prospective clients, or potential investors. Mockups usually do not include many interactive items but may contain some simple click interactions.
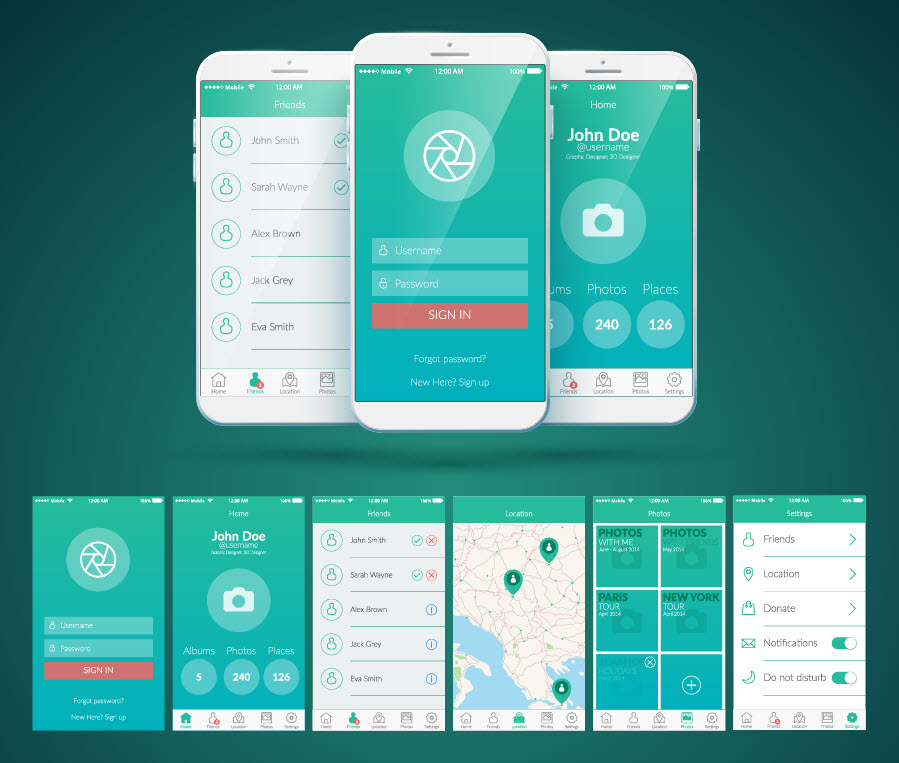
3. High Fidelity: Prototypes
Prototypes are the highest fidelity version of mock-ups. These are shown with a high fidelity/production ready design, with clickable regions and areas. They are used to clearly show what the app will look like and how it will function. For all intents and purposes, it can look exactly like the finished product and will showcase many of the main features in an interactive way. Some people call prototypes high fidelity wireframes. They can be created using some of the same software mentioned for mockups. They can also be created in HTML5 using frameworks such as Foundation or Bootstrap.
Got an App Idea, Get Wireframes!
If you have a web or mobile app idea, a smart first step is to have us create wireframes for you. You owe it to yourself to protect your financial resources and reduce the potential risks for failure. Wireframing bridges the gap where a lot of disconnects and misunderstandings can occur, leading to high stress, cost overruns and failed projects.
Since 2003, we have been building digital products and we have extensive experience in wireframing, mockups and prototypes can save you a lot of trouble and frustration.
Request a call or contact us at 727-562-5161 to find out more about our wireframing services, mockups, and prototypes, and how we build mobile apps.